スマホ対応

- 「お客様ビジネスの機会損失を防ぐ」使命感をもって
-
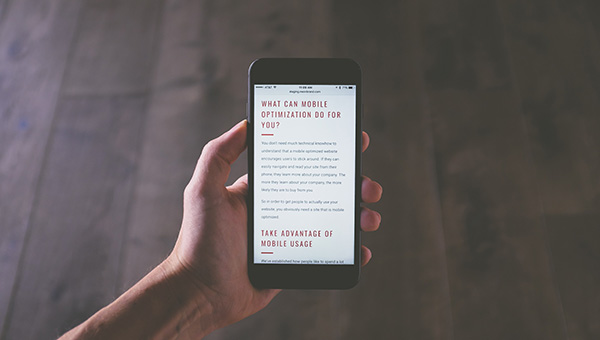
当社の提供する「スマホ対応」サービスは、現在のWebサイトがデスクトップパソコン、ノートパソコン向けのWebサイトだった場合に、スマホ向けに最適化されたWebサイトへ自動変換するサービスです。
「スマホ対応」をしていないWebサイトは、スマホで閲覧すると、文字が小さく表示されていたり、ズームなどの操作をしなければ、閲覧しにくい状態にあります。
今日の携帯電話の契約数は日本総人口の約1.8倍でそのほとんどがスマホとなっています。
インターネット接続する際に使用する端末は年代により異なりますが、多くの方がスマホからの閲覧となりその傾向は年々加速しています。
Webサイトがスマホ対応になっていないことによるWebサイトからの離脱は、現在のビジネスに大きな影響を与えております。
ラフリエではそんなお客様へ、Webサイトのスマホ対応とはどういったものなのか、デモサイトを無料で作成し、皆様にご覧いただいています。「お客様ビジネスの機会損失を防ぐ」
そんな使命感をもってお客様へ提供させていただきます。
スマホ対応の流れ

- Webサイトの診断
- 現在のWebサイトの状態を分析し、スマホ対応でどのような対策が必要かまとめます。

- 診断を基にスマホサイトのデモ画面を制作
- 診断を基に、完成後のスマホサイトのデモ画面を制作します。

- お客様のもとへご訪問
- お客様のもとへ担当コンサルタントが伺い、お客様のWebサイトの診断結果をご説明いたします。

- デモ画面の確認・提案
- デモ画面をご確認いただき、「スマホ対応」の詳しいご説明をさせていただきます。

- 発注
- お客様のご要望と、当社の提案が一致しましたら、ご発注をお願いいたします。

- 最終チェック・納品
-
ご発注いただきますと、本格的なWebサイトの「スマホ対応」を行います。
ご承認後に納品・一般公開をいたします。

 Webサイトの診断
Webサイトの診断
Webサイトの分析

お客様のWebサイトを当社のコンサルティング担当が分析し、スマホ対応が必要と当社担当者が判断したお客様へご連絡を差し上げ、プレゼンテーションのためのアポイントを取らせていただいています。
また、スマホ対応をご希望いただき、お問い合わせいただいた場合には、お客様のWebサイト分析を行い、スマホ対応をした際のご提案準備を進めます。
 診断を基にスマホサイトのデモ画面を制作
診断を基にスマホサイトのデモ画面を制作
診断を基にスマホサイトのデモ画面を制作

当社からのスマホ対応の提案にご承認いただいたお客様、またご希望いただいたお客様のWebサイトをスマホ対応した場合の「TOPページ」のデモ画面を制作いたします。
デモ画面には、実際にスマホ対応をした場合の完成イメージを提出しています。そのため、非常に分かりやすいと多くのお客様に喜んでいただいた経緯があり、ご提案時に持参するようになりました。
スマホ対応をした方がいいか分からない…とお悩みの方も、お気軽にお問い合わせください。
 お客様のもとへご訪問
お客様のもとへご訪問
ご訪問とご説明

担当コンサルタントが、お客様のもとへ伺い、Webサイトの分析結果をご説明いたします。
その際に、当社の「スマホ対応」サービスのご説明を詳しくさせていただきます。
 デモ画面の確認・提案
デモ画面の確認・提案
デモ画面のご確認

ご提案当日に、スマートフォン専用の画面を作った際のシュミレーション(デモ画面)を作成し、お持ちしています。
このデモ画面をみていただくと、よりスマートフォン対応をした際のWEBサイトの見え方が、より具体的にお分かりいただけるかと思います。
 発注
発注

当社のご提案内容にご納得いただけましたら、ご発注いただき、「スマホ対応」制作を進めさせていただきます。
 最終チェック・納品
最終チェック・納品
最終チェック・納品

ご発注後、ご依頼いただいたWebサイトの「スマホ対応」を行います。
当社の「スマホ対応」は自動変換と、手動制作を組み合わせた対応ですので、お客様にご確認いただいた上で調整し、納品させていただきます。
納品と合わせて、一般公開をさせていただきます。
実績紹介(Web制作)
-

アイ・イー・ソリューション株式会社レスポンシブデザイン対応に伴うWebサイトリニューアル -

西山正彦税理士事務所様レスポンシブデザイン対応に伴うWebサイトリニューアル -

北條建築事務所様レスポンシブデザイン対応に伴うWebサイトリニューアル -

有限会社テクスチャー様レスポンシブデザイン対応に伴うWebサイトリニューアル -

オサオクリエーション株式会社様レスポンシブデザイン対応に伴うWebサイトリニューアル -

関西リサイクルシステムズ様レスポンシブデザイン対応に伴うWebサイトリニューアル -

柱本保育園こども未来学舎様レスポンシブデザイン対応に伴うWebサイトリニューアル -

雲雷寺様レスポンシブデザイン対応に伴うWebサイトリニューアル